Listas no ordenadas y Listas ordenadas

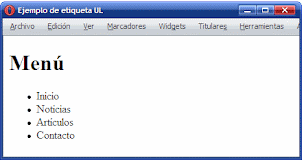
Listas no ordenadas Las listas no ordenadas son las más sencillas y las que más se utilizan. Una lista no ordenada es un conjunto de elementos relacionados entre sí pero para los que no se indica un orden o secuencia determinados. La etiqueta <ul> encierra todos los elementos de la lista y la etiqueta <li> cada uno de sus elementos. El siguiente código HTML muestra un ejemplo sencillo de lista no ordenada: <html> <head><title>Ejemplo de etiqueta UL </title></head> <body> <h1>Menú</h1> <ul> <li>Inicio</li> <li>Noticias</li> <li>Artículos</li> <li>Contacto</li> </ul> </body> </html> Ejemplo de uso de la etiqueta ul El navegador por defecto muestra los elementos de la lista tabulados y con una pequeña viñeta formada por un círculo negro. Como ya se sabe, el aspecto con el que se muestran los elementos de las listas se puede modifi...



